Bootcamp Angular, Dirancang untuk Pemula
Belajar Bikin Web Dinamis dengan Framework Website buatan Google
Bootcamp Angular, Dirancang untuk Pemula
Belajar Bikin Web Dinamis dengan Framework Website buatan Google


8x Pertemuan Intensif
8x Pertemuan Zoom Intensif

Belajar dari Praktisi Ber pengalaman
Belajar dari Praktisi Ber pengalaman

Konsultasi Dengan Pemateri
Konsultasidi Sesi Live maupun Group kelas

Tugas Mingguan
Tugas Mingguan untuk Asah Pemahaman mu

Diajarkan Dari Basic
Diajarkan Dari Basic

Final Project
Final Project untuk perkaya Portfolio-mu

Sertifikat
Sertifikat untuk Kamu yang hadir di min 50% pertemuan dan mengerjakan Tugas Akhir


Banyak opsi karir yang bisa kamu geluti jika memiliki skill Angular, seperti
Frontend Developer |
|
Full Stack Developer |
|
Web Application Developer |
|
Mobile Application Developer |
|
Freelancer Frontend Developer |
|
Consultant |

Akses Rekaman kelas
Akan mendapatkan Rekaman kelas

Dapat Akses LMS
Akses LMS untuk mendapatkan Rekaman, Bahan Praktek dan Modul kelas
Jadwal 🕑
1. Live Zoom 8 Kali Pertemuan Setiap Senin dan Rabu pukul 19.30 WIB (Malam)
2. Durasi kelas 1 sd 2 Jam per sesi
3. Start Tanggal 12 Mei sd 03 Juni 2025
Teknis 📰
1. Peserta yang melakukan pendaftaran, wajib join Grup WhatsApp yang diberikan
2. Setiap sesi live akan dilaksanakan secara Online via Zoom
3. Setiap sesi terdiri dari Materi, Live Praktek, Tanya Jawab dan Konsultasi
4. Peserta dapat bertanya & berdiskusi dengan Mentor dan peserta lain terkait materi dan tugas di Grup WhatsApp

Jemy Sarlury
Angular Developer @ Allianz Indonesia
Pemula dalam Web Development |
|
Developer yang Ingin Menambah Skill untuk Framework Angular |
|
Mahasiswa atau Lulusan IT yang ingin memperkaya Skill set |
|
Backend Develope yang Ingin Beralih ke Frontend |
|
Profesional yang Ingin Beralih Karir ke Frontend Developer |
|
Siapa Saja yang Tertarik dengan Teknologi Modern |
Harapannya, Setelah selesai mengikuti bootcamp ini, peserta akan:
Paham Dasar Angular |
|
Paham Typescript |
|
Bisa Bikin Projek Angular Pertama |
|
Paham Role Frontend dalam Web Development |
|
Memiliki Portfolio Web dengan Angular |
Tetap bisa belajar di Member Area (LMS) |
|
Akses LMS untuk Rekaman dan Materi selama 2 tahun |
|
Mendapatkan e-Certificate dengan nomor seri resmi dari Nusacodes |
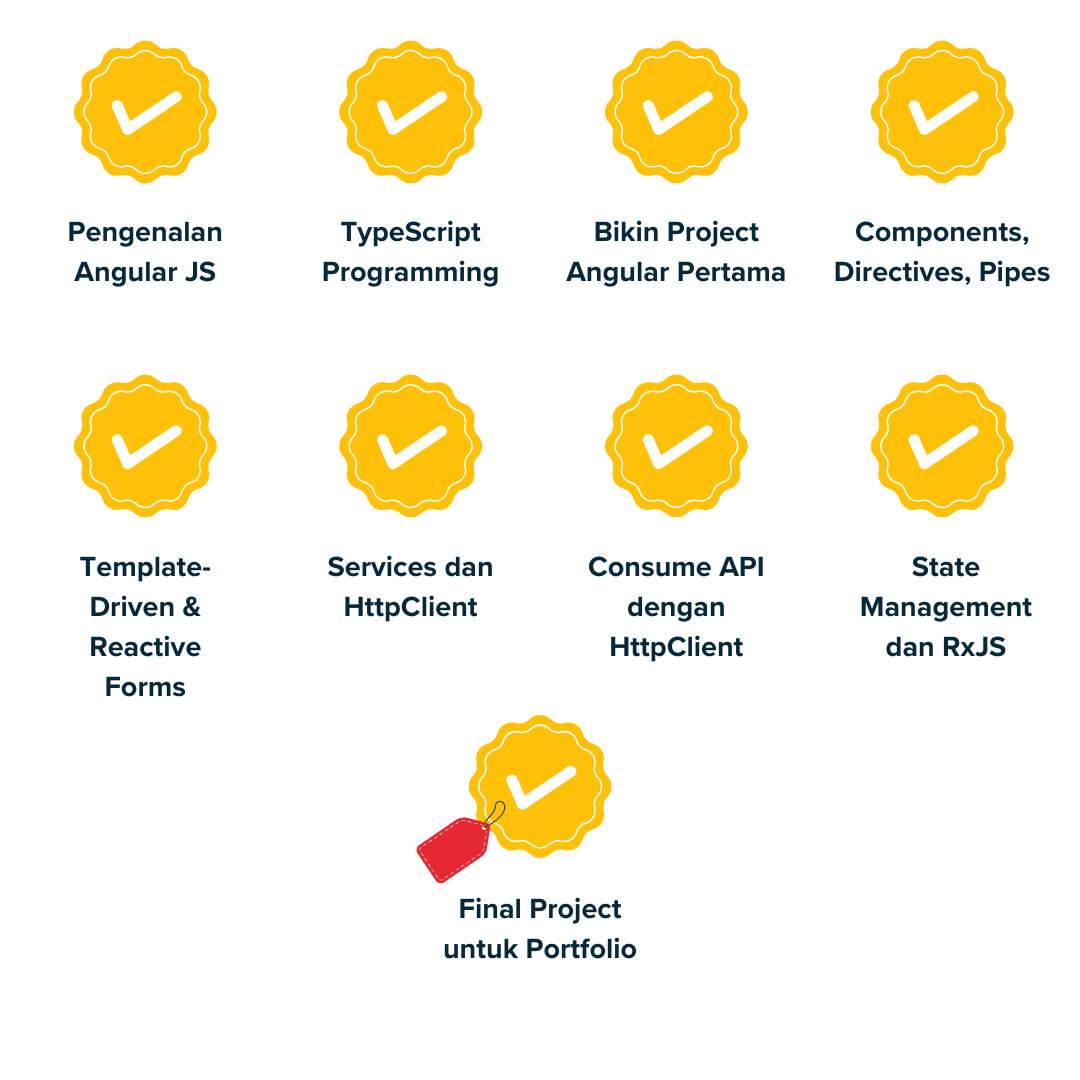
Pengenalan Angular
Panduan Instalasi Angular dan Tools Pendukung
Membuat dan menjalankan proyek Angular pertama
Pengenalan Struktur Angular (komponen, modul, template)
Pengantar TypeScript: Tipe data, variabel, dan fungsi
OOP di TypeScript: Class, Interface, dan Inheritance
Penggunaan TypeScript dalam Angular
Membuat komponen dengan Angular CLI
Data binding: Interpolation, property binding, dan event binding
Lifecycle hooks pada Component
Membuat komunikasi data antar Component dengan Output & Input
Directives bawaan (ngIf, ngFor, ngSwitch)
Membuat Custom Directive
Pipes bawaan Angular (uppercase, lowercase, date, dll.)
Membuat Custom Pipe
Membuat Form dengan Angular
Binding data form input
Validasi Form (bawaan dan kustom)
Membuat form dengan Reactive Forms
Validasi form secara dinamis
Grup dan kontrol form
Pengantar routing: Konsep SPA (Single Page Application) di Angular
Membuat dan mengatur routing dengan Angular Router
Lazy loading modul untuk optimasi aplikasi
Membuat dan menggunakan layanan (services)
Berkomunikasi dengan API menggunakan HttpClient
Handling errors saat mengambil data API
Pengantar state management di Angular
Penggunaan RxJS: Observables, subscription, dan operators
Pengelolaan data aplikasi dengan state management
Persiapan Final Projek
Review progress projek
Presentasi final project oleh peserta
Sesi feedback dan diskusi perbaikan