Bootcamp Flutter, Belajar Bikin Aplikasi Mobile
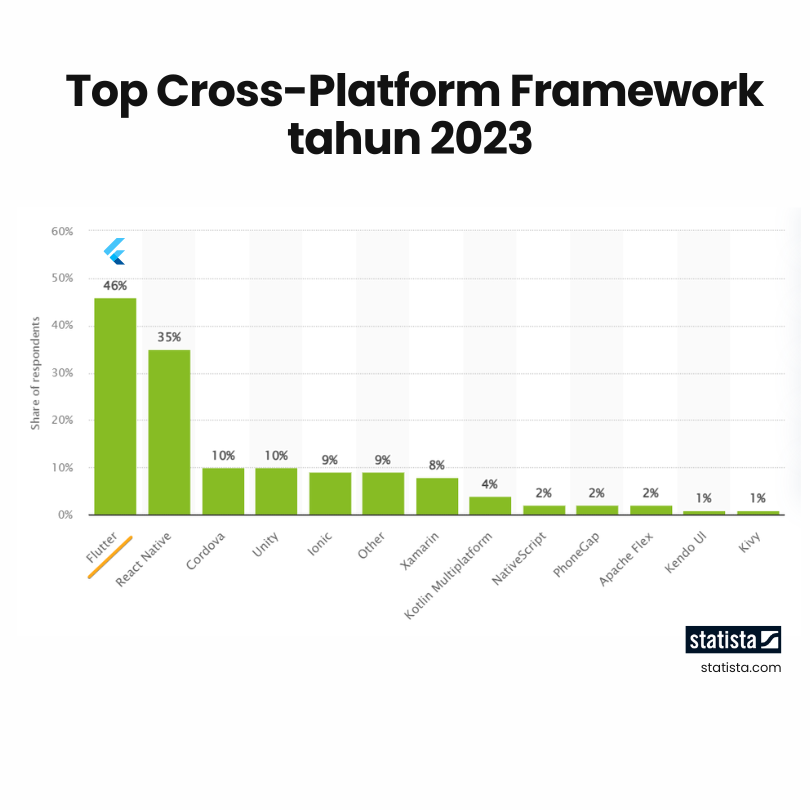
Flutter Framework yang dibikin Google ini adalah salah satu Framework terpopuler di dunia saat ini untuk bikin App Mobile . Pelajari sekarang dan buka kesempatanmu untuk punya skill yang saat ini punya Permintaan Tinggi di Industri
Bootcamp Flutter, Belajar Bikin Aplikasi Mobile
Flutter Framework yang dibikin Google ini adalah salah satu Framework terpopuler di dunia saat ini untuk bikin App Mobile . Pelajari sekarang dan buka kesempatanmu untuk punya skill yang saat ini punya Permintaan Tinggi di Industri